桜紺狸のNPM配置记录测试

桜紺狸のNPM配置记录测试
桜紺狸本教程记录的柠萌在Windows安装npm所部署的完整步骤,本教程供个人使用,欢迎阅读转载请务必经过本人许可谢谢
npm安装过程
1.官网下载地址 https://nodejs.org/en/download/ 复制打开下载即可
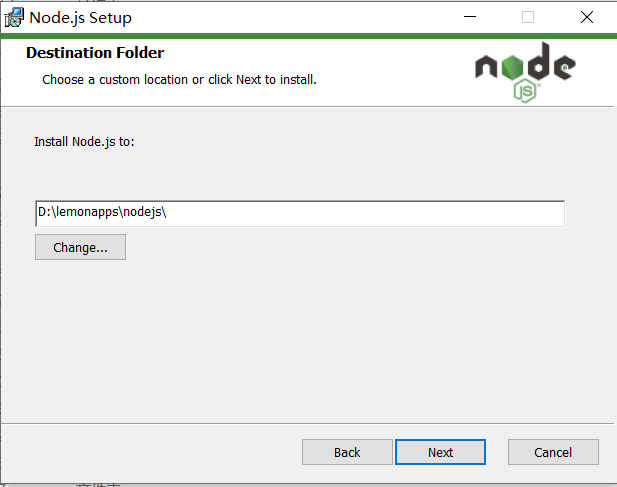
2.配置安装路径
这个的话按照你自己随意,柠萌就设置自己的安装路径喽了o( ̄▽ ̄)o

然后下一步按照默认来就行点击next
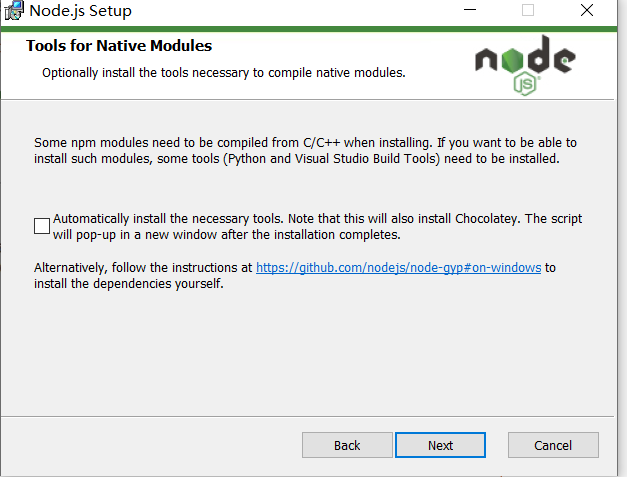
3.安装过程
这一步柠萌靠机器翻译了一下,
绝对不是不会英语的啦,自动安装必要的工具,不用勾选,后期再补充就行,跳过接着点击next并给与管理员权限

4.安装完毕
行了,这就安装完了,接下来测试安装完整性

5.测试npm是否安装成功
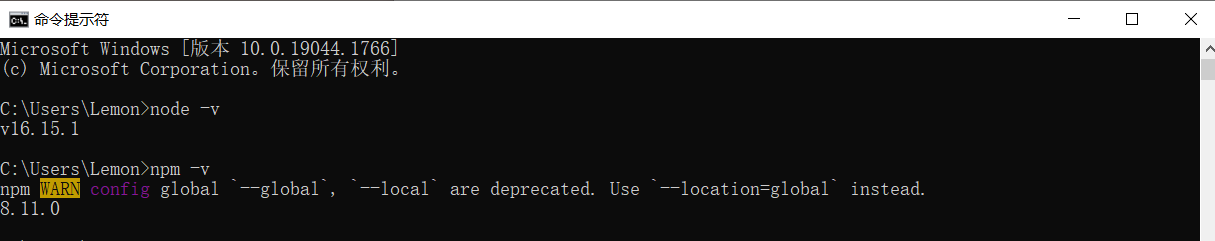
打开搜索或者win+r打开输入cmd打开命令提示符
#输入 |

npm环境配置
1.将npm安装路径改成D盘或其它盘符
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
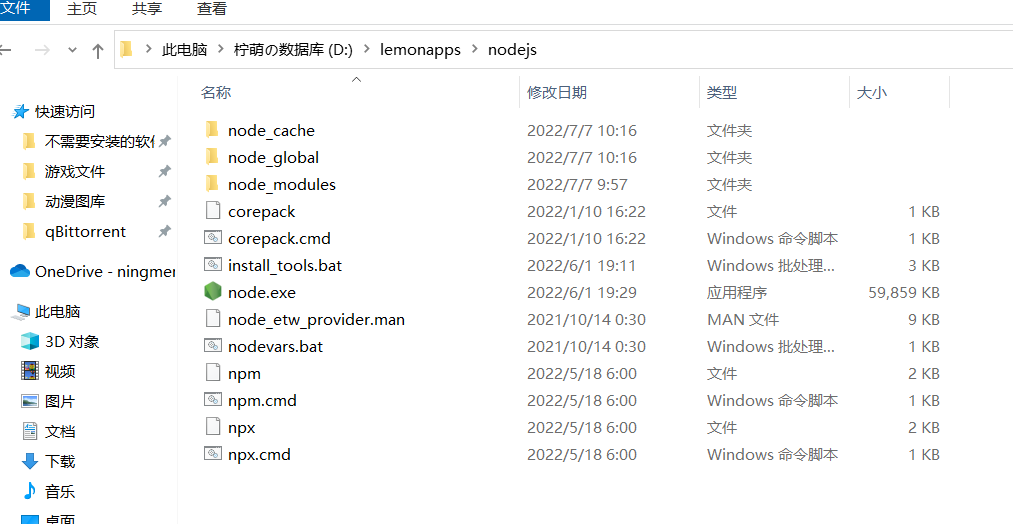
在安装的路径下创建两个文件夹【node_global】及【node_cache】

创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\lemonapps\nodejs\node_global" #注意后面的路径换成你自己的 |
2.修改环境变量
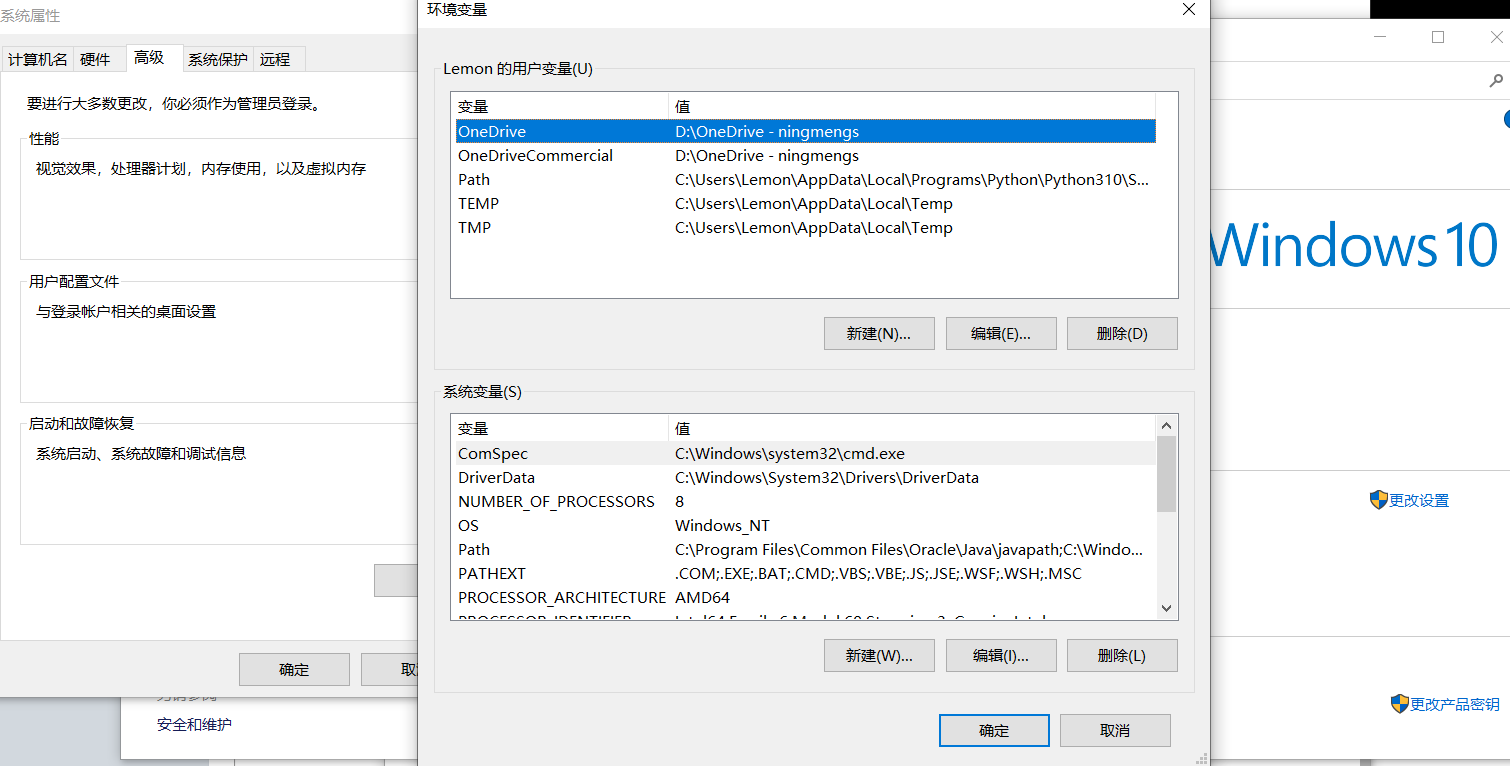
打开我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

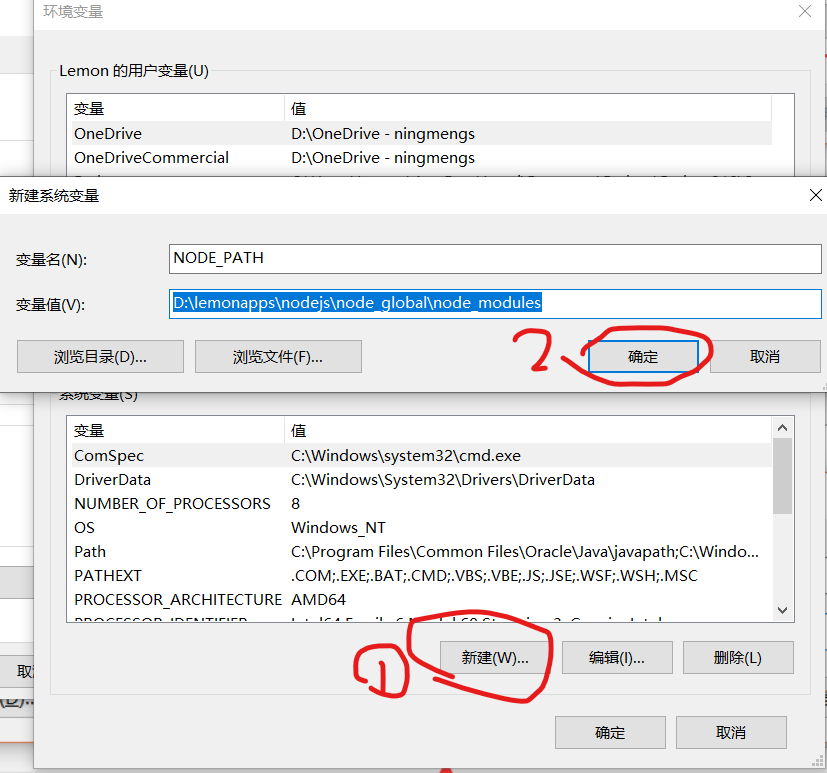
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\lemonapps\nodejs\node_global\node_modules】

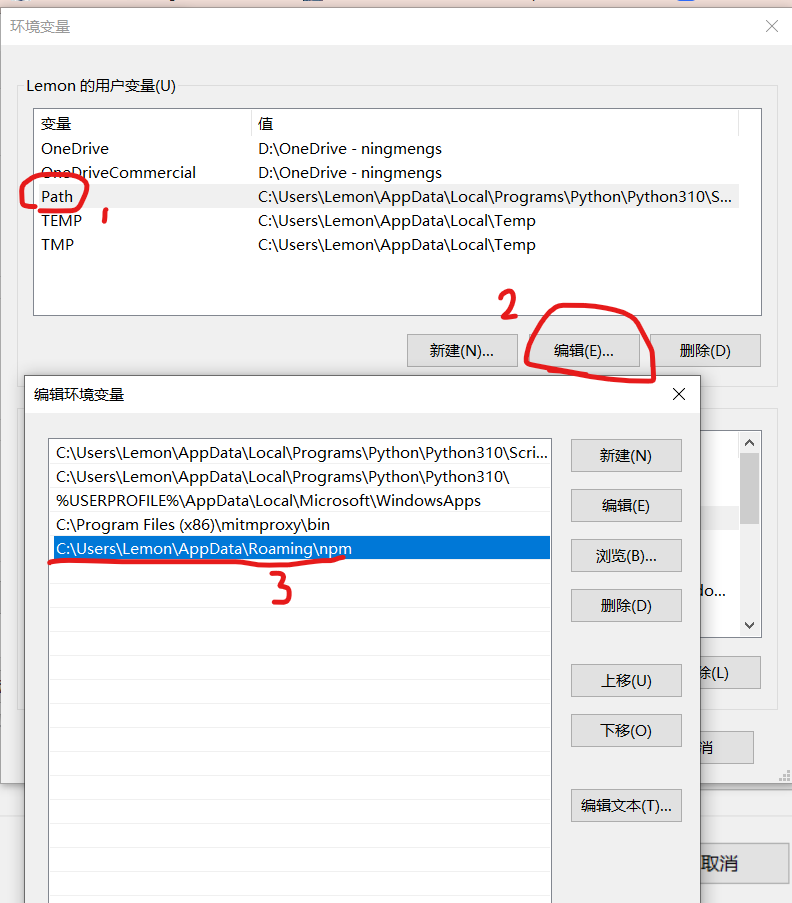
转到用户变量,将【用户变量】下的【Path】修改为【D:\lemonapps\nodejs\node_global】

修改完毕后点击确定按钮就行啦了o( ̄▽ ̄)o
测试全局安装
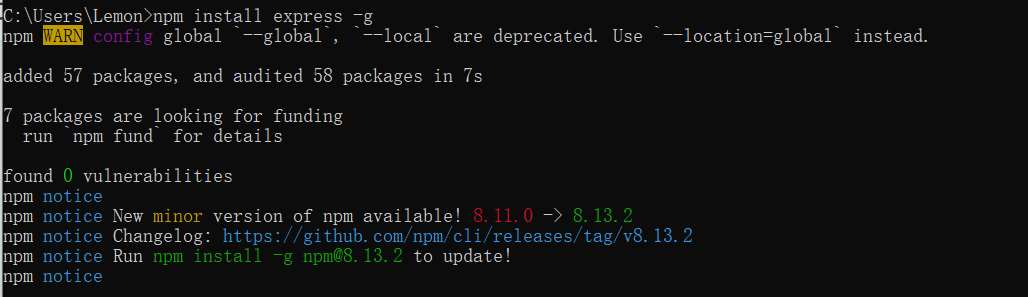
打开命令提示符,输入
npm install express -g # -g是全局安装的意思 |
如果能正常安装,那么恭喜你,npm已经安装完毕。
如果遇到报错也没关系,下面继续会讲解决方法。

npm错误解决
错误1
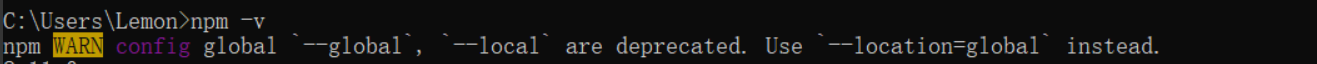
比如我在这里,输入npm -v的过程中报了一个错误
解决方法
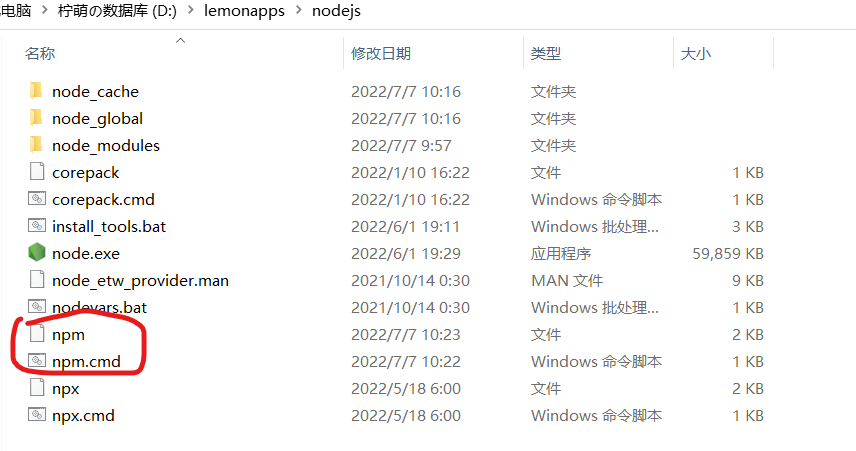
打开你安装node的安装目录

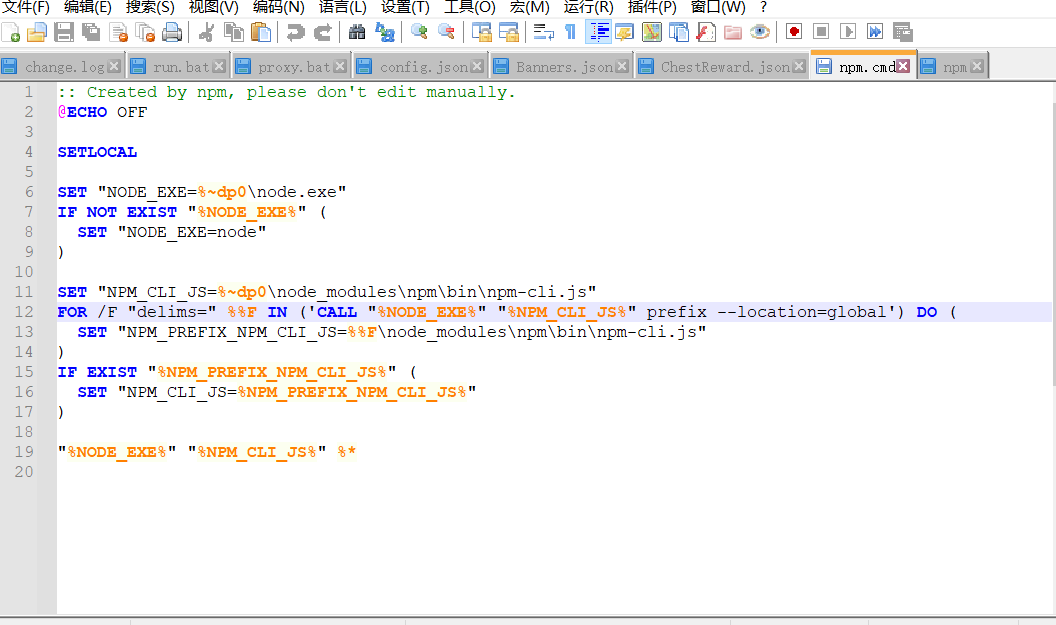
分别打开npm和npm.cmd文件夹可以用系统自带的记事本打开,这里默认用notpad++
找到npm内NPM_PREFIX=`”$NODE_EXE” “$NPM_CLI_JS”这里prefix -g替换为prefix –location=global
下面的也是一样
FOR /F “delims=” %%F IN (‘CALL “%NODE_EXE%” “%NPM_CLI_JS%” 后面prefix -g替换为prefix –location=global

然后就可以恢复正常了
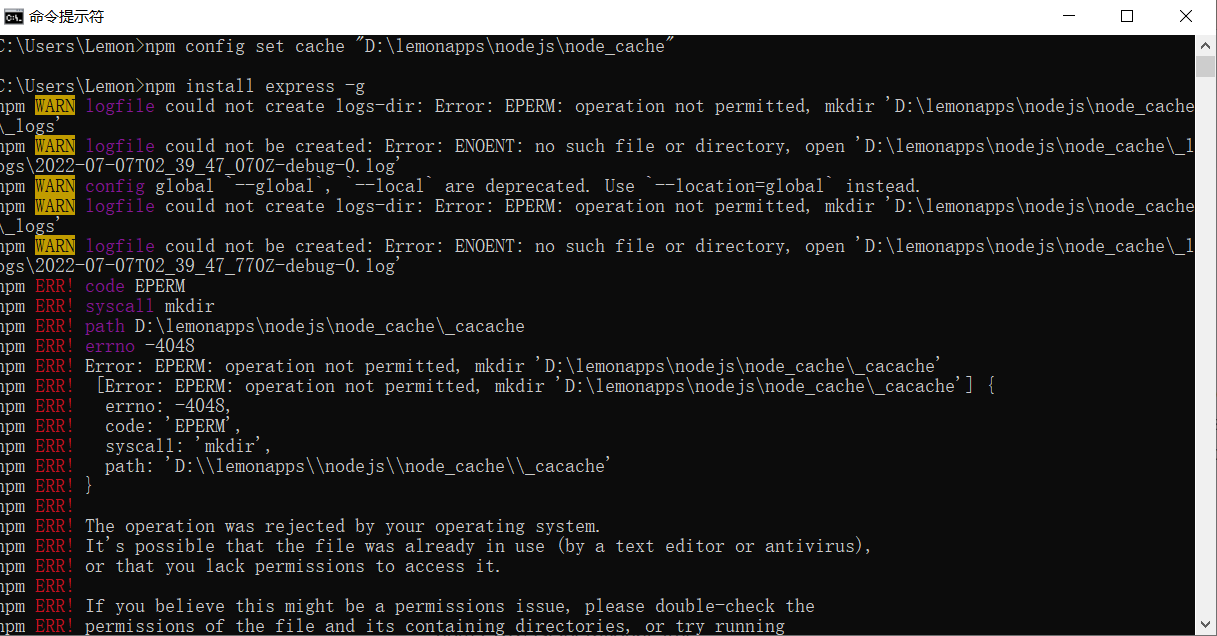
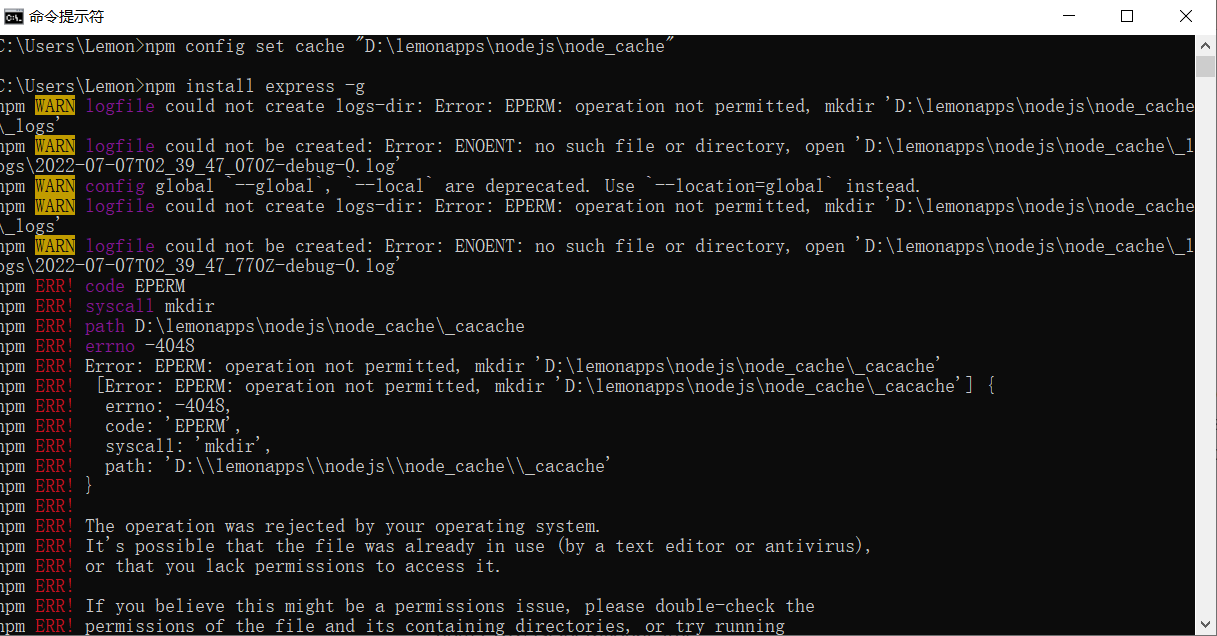
错误2

在按照教程配置好后,最后一步发生这种情况柠萌也同样遇到了
解决方法
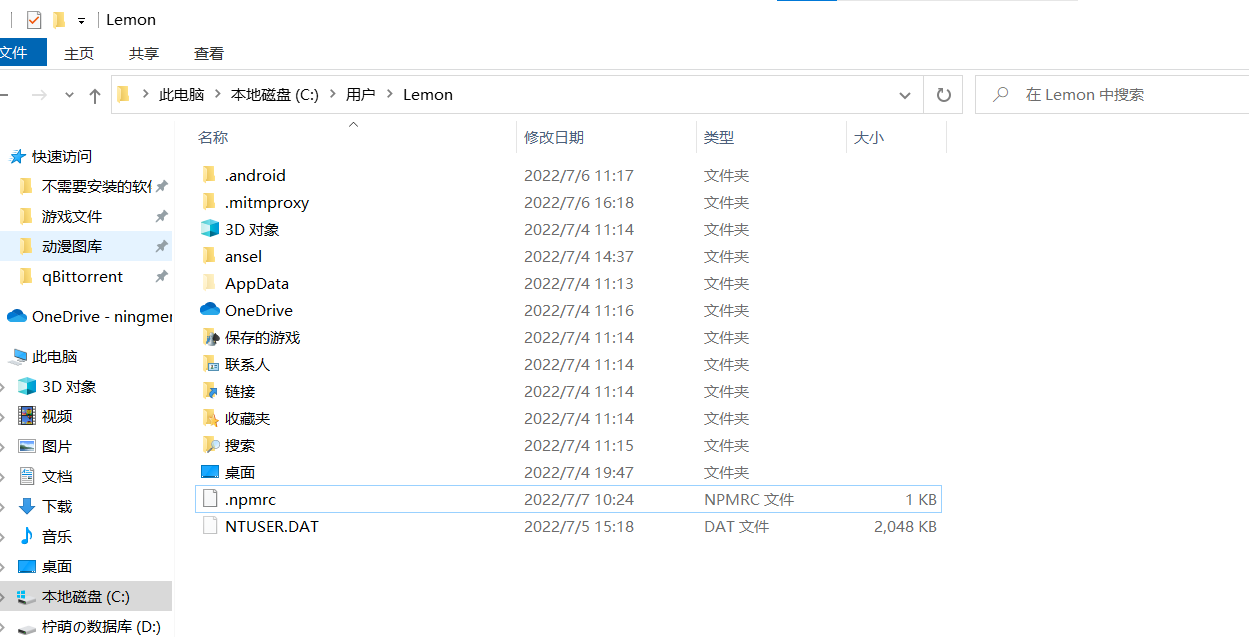
打开C盘用户文件夹路径,可以找到**.npmrc**的文件,然后将这个文件删除即可
如果找不到打开点击上方查看,显示隐藏文件即可。

重新测试安装,已恢复正常